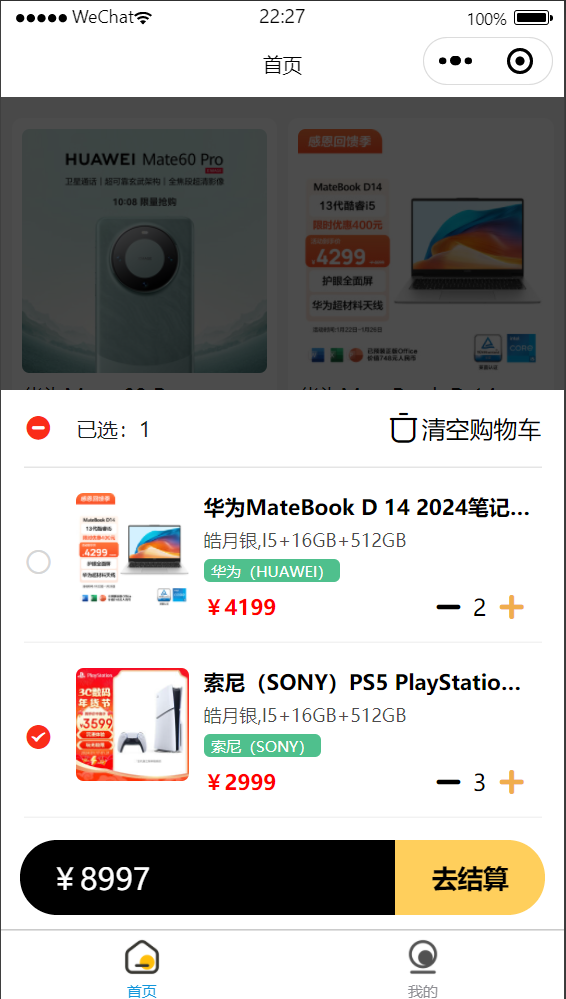
小程序购物车
小于 1 分钟
小程序购物车

购物车组件
引用cart-list组件,并接收商品sku对话框中的添加购物车事件。
<template>
<product-sku-dialog
v-if="chosenProduct"
:key="chosenProduct.id"
v-model:visible="dialogVisible"
:product="chosenProduct"
@add-sku="handleAddSku"
></product-sku-dialog>
<!-- 忽略... -->
<cart-list></cart-list>
<register-popup></register-popup>
</template>
const cartStore = useCartStore();
const handleAddSku = (
sku: ProductSkuFetcherDto["skuList"][0],
product: ProductSkuFetcherDto,
) => {
cartStore.pushItem({ checked: true, count: 1, sku: sku, product });
};
相关信息
